How to use an IFrame to put reports into your app
IFRAME FUCNTIONAL STEPS
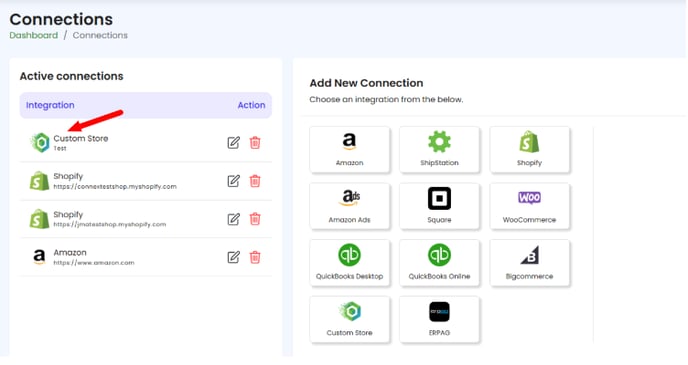
1. Login to inventory.connexecommerce.com and click connections.
2. Add the Custom Store in Active Connections.

3. Go to custom store settings -> Click on Generate token tab in the sidebar.

4. Click on “Generate Iframe link” button.

5. Click on “Copy IFrame Link” button.
6. Paste the link in any browser -> By default the product dashboard will be visible on the page.
NOTE :-
- The copied URL will look like this mentioned below in copiedURL variable. As you can see the last query param is chart=products which means you are on the products dashboard page.
- If you want to change the dashboard you need to manually change the query to " orders" or "inventory" like chart=orders or chart=inventory respectively.
- Integration steps in other 3rd party websites.
- Paste this below iframe block in the websites wherever you want to render these dashboards.
- Adjust the styles accordingly .
[
const [isLoadingIFrame, setIsLoadingIFrame] = useState(true);
const handleIframeLoad = () => {
setIsLoadingIFrame(false);
};
const [isLoadingIFrame, setIsLoadingIFrame] = useState(true);
const handleIframeLoad = () => {
setIsLoadingIFrame(false);
};
<iframe
title="Products Dashboard"
width="100%"
height="100%"
style=
onLoad={handleIframeLoad}
></iframe>;
]
